Продолжаем изучать модули Joomla. Вспоминаем, что модули это расширения системы для размещения дополнительной информации на сайте вокруг основного материала сайта.
Модуль HTML-код Joomla
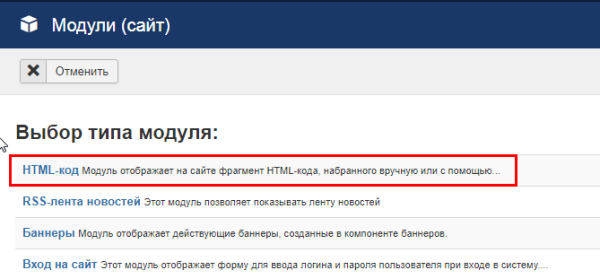
Модуль HTML-код Joomla сайта позволяет пользователю разместить на сайте любую информацию, которую можно вставить в виде HTML-кода.
Это не значит, что информацию нужно вводить только в виде HTML-кода. Если на сайте включен и используется визуальный редактор, то информацию можно внести через HTML-редактор (WYSIWYG).
Напомню, что выбор редактора сайта осуществляется на вкладке Общие настройки>>>Сайт. По умолчанию, на Joomla возможны три выбора редактора: Без редактора, Core Mirror, TinyMCE. Подробно в уроке: Общие настройки
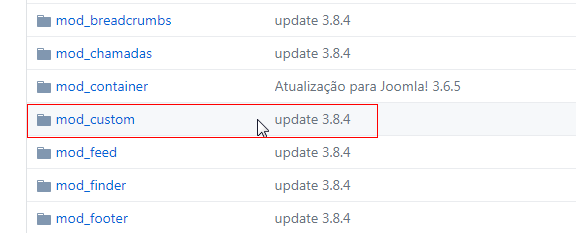
Каталог модуля
Каталог модуля: /modules/mod_custom/

Зачем нужен модуль HTML-код
Возможности модуля HTML-код выходят далеко за рамки размещения текстовой информации на сайте. Перечислю, для чего можно использовать этот тип модуля:
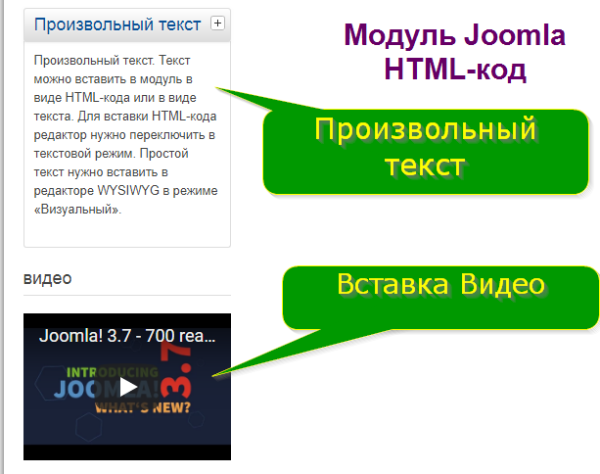
Вставить произвольный текст
Текст можно вставить в модуль в виде HTML-кода или в виде текста. Для вставки HTML-кода редактор нужно переключить в текстовой режим. Простой текст нужно вставить в редакторе WYSIWYG в режиме «Визуальный».
Если вставить простой текст в текстовом режиме, то система сама форматирует текст в стиль по умолчанию.
Вставить картинку
Этот модуль позволяет быстро показать картинку на сайте, картинку с текстом, картинку в виде ссылки. Для вставки картинки используется визуальный редактор со всеми возможностями оформления картинки (ссылка, alt текст, окружающий текст и т.п.).
Вставить рекламный код
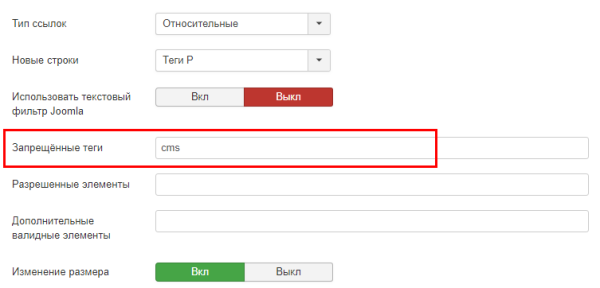
Если вы используете редактор TinyMCE, то по умолчанию, это редактор запрещает теги script, applet и iframe. Чтобы использовать HTML модуль для вставки таких тегов, нудно в настройках плагина TinyMCE в строке «Запрещенные теги» вместо запрета script, applet и iframe написать произвольный запрет, например cms.
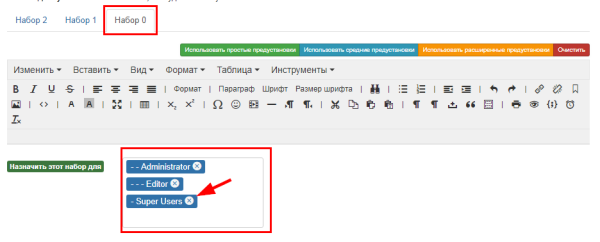
Важно! В настройках плагина TinyMCE разрешайте запрещающие теги script, applet и iframe в наборе кнопок для Super Users (Набор 0).
Если по какой-либо причине вам не удается разрешить запрещающие теги script, applet и iframe действуйте по старой схеме. То есть, вы должны временно изменить свой редактор по умолчанию на «Нет редактора», создать пользовательский HTML-модуль и затем сменить редактор обратно на TinyMCE.
Если вы используете сторонний редактор, например JCE, то можно переключиться в режим HTML, ввести код, сохранить и вернуться к нормальному виду.
HTML-модуль можно использовать для показа рекламы на сайте. Рекламный код script, вставляется в HTML модуль, только в текстовом редакторе. Для этого используется режим «Нет редактора» или заранее на TinyMCE нужно разрешить запрещающие теги script.
Модули HTML с рекламным кодом НЕЛЬЗЯ редактировать в визуальном редакторе. Для редакции кода нужно заранее переключиться на текстовой редактор.
Вставить видео
Embed видео в тегах iframe можно вставить в HTML код используется режим «Нет редактора» или заранее на TinyMCE нужно разрешить запрещающие теги iframe в наборе кнопок для Super Users.
Также не забудьте поменять параметры размеров видео на width="100%" height="". Тогда видео не выйдет за рамки модуля.
Напомню, что в редакторе TinyMCE есть кнопка прямой вставки видео по URL или коду. Её можно использовать и в модуле HTML.
Вставить счетчик посещений сайта Яндекс. Метрика, Google Analytics и др.
Чтобы вставить счетчик посещаемости сайта нужно используется режим «Нет редактора» или заранее на TinyMCE нужно разрешить запрещающие теги script в наборе кнопок для Super Users. Позицию для модуля со счетчиком посещаемости нужно выбрать footer.
Вставить форму сторонней подписки
Формы сторонних подписок вставляются аналогично. Если форма подписки на чистом HTML, например, форма подписки FeedBurner, то код подписки вставляется с выключенным редактором. Если ф коде подписки есть script. То нужно заранее разрешить запрещающие теги script в наборе кнопок для Super Users в настройках плагина TinyMCE.
Другие HTML коды. Используя модуль HTML кода можно вставить на сайт другие формы, соблюдая правила изложенные выше.
Настройки модуля HTML-код
Основные настройки
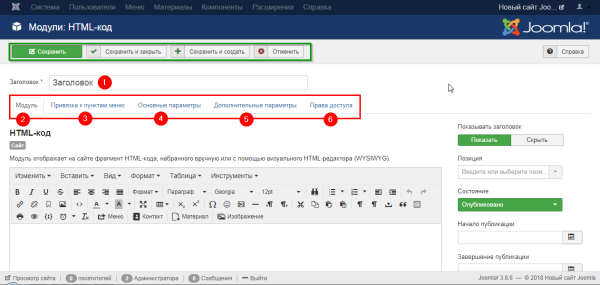
Заголовок (1). Это название модуля, которое будет отображаться на сайте для этого модуля, если включен пункт «Показать заголовок».

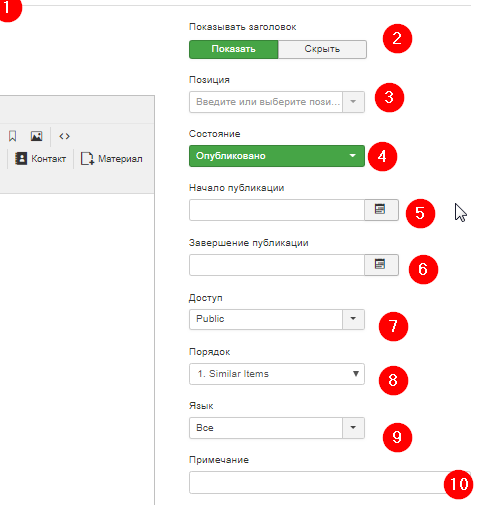
- Показать заголовок (2). (Показать/скрыть) Выберите, чтобы показывать или скрыть заголовок модулей в интерфейсе. Будет показано название из пункта «Заголовок».
- Позиция модуля. Выберите позицию модуля, в которой вы хотите, чтобы этот модуль отображался.
- Состояние. (Опубликовано /Не опубликовано / В корзине).
- Начало публикации. Дата и время начала публикации. Используйте это поле, если хотите заранее ввести контент, а затем опубликовать его автоматически в будущем.
- Окончание публикации. Дата и время окончания публикации. Используйте это поле, если вы хотите, чтобы контент автоматически менялся в будущем (например, когда он больше не нужен).
- Доступ. Просмотр уровня доступа для этого элемента.
- Порядок. Это показывает положение каждого модуля на сайте и порядок отображения модулей на вкладке «Модули» административной панели.
- Язык. Язык модуля.
- Примечание (10). Используется администратором сайта, для личных заметок не отображается в передней части сайта.
Другие настройки модуля
Создавая HTML-модуль, не забываем обо всех настройках этого модуля доступных для всех модулей Joomla.
- Привязка к пунктам меню: На этой вкладке есть список пунктов меню. Вы можете выбирать « Все страницы», «Нет страниц», «Только на выбранных страницах» и « На всех страницах», кроме тех, которые выбраны из списка.
- Основные параметры;
- Дополнительные параметры: Можно поменять внешний вид и стиль модуля;
- Права доступа: Работают для многопользовательского сайта. Удалить: (Унаследовано /Разрешено / Отклонено). Разрешить или запретить удаление для пользователей в публичной группе. Удалить — позволяет пользователям группы удалять любой контент в этом расширении.
- Изменить: (Унаследовано / Разрешено /Отклонено). Разрешить или запретить редактирование для пользователей в группе «Публикация». Изменить — позволяет пользователям в группе редактировать любой контент в этом расширении.
- Изменить состояние: (Унаследовано /Разрешено / Отклонено). Разрешить или запретить редактировать состояние для пользователей в группе «Публикация». Состояние редактирования — позволяет пользователям в группе изменять состояние любого содержимого в этом расширении.
©joomla-abc.ru
Еще уроки
- 10 лучших WAMP платформ для CMS Joomla под Windows, урок 3
- 12 Правил оптимизации Joomla сайта, урок 28
- 2 программы FTP клиент для создания Joomla сайта – FilleZilla, WinSCP, урок 4
- 33 первых расширения Joomla сайта — плагины и компоненты для расширения функционала сайта, урок 29
- 5 Программ для работы с изображениями Joomla, урок 6
- Favicon сайта Joomla – как создать и установить favicon на сайт Joomla, урок 13
- Joomla модуль Обёртка (Wrapper)
- Joomla на XAMPP — управление Joomla в автономном режиме на локальной машине, урок 7
- reCAPTCHA версия 2.0 на сайте Joomla — капча на Joomla сайте
- URL Joomla: SEF, ЧПУ, убрать index урок 59
Похожие статьи
Компоненты Joomla: что это такое, у...
Продолжаю серию обучающих статей о CMS Joomla в новом году. Данный урок объ...
Компонент Баннеры Joomla сайта, уро...
Вы размещаете рекламу на своём сайте? У вас много рекламы: Вам поможет сист...
Как убрать пункт меню из URL Joomla...
По умолчанию псевдонимы всех родительских пунктов меню автоматически добавл...
URL Joomla: SEF, ЧПУ, убрать index ...
В этом уроке разберём, как сделать URL Joomla человеко понятными и убр...
Модуль Материалы в архиве Joomla са...
Продолжаем изучение модулей сайта Joomla. В этом уроке модуль типа «Материа...
Модуль Материалы Последние новости ...
Продолжаем знакомиться с модулями CMS Joomla 3. В этой статье удобный модул...