Вступление
Продолжаю обзоры модулей сайта Joomla коробочной версии системы. Сегодня посмотрим на Joomla модуль Обёртка (Wrapper).
Модуль Обёртка (Wrapper)
Не совсем обычное название — модуль Обёртка (Wrapper) на поверку очень прост. Он показывает на сайте содержание по указанной ссылке в IFrame окне. С помощью этого модуля вы можете показать другой сайт или любой файл из любого хранилища. Главное, чтобы файл мог открываться по ссылке.
Где редактировать модуль
Если есть необходимость редактировать код модуля или при определённых обстоятельствах, вам потребуется восстановить этот модуль, искать его нужно в корневом каталоге, в папке modules, название папки mod_warpper. Файл default.
Примечание: Лучше редактировать модуль из панели сайта на вкладке шаблоны, сделав переопределение этого модуля. Так он сохранит редакцию при обновлении.
Создание модуля
Чтобы создать Joomla модуль Обёртка (Wrapper), как обычно, нужно иметь права на создание модулей. Администратор сайта, по молчанию, такие права имеет.
- Авторизуйтесь в административной панели сайта;
- Откройте вкладку Расширения>>>Модули из основного, горизонтального меню панели;
- Нажмите зеленую кнопку «Создать»;
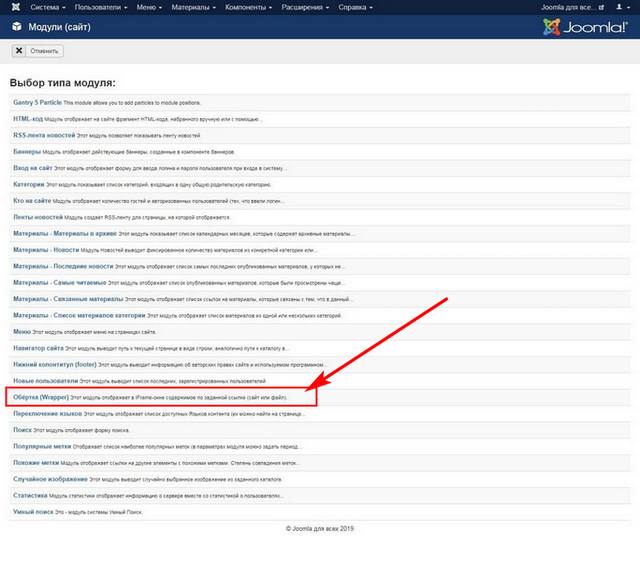
- Из списка типов модулей, выберите модуль Обёртка (Wrapper);
- Пройдите настройки модули и сохраните его в опубликованном виде.

Настройки модуля
Для настроек модуля Joomla Обёртка (Wrapper) ссылка на размещаемый документ или сайт. Для примера я покажу другой сайт. В настройках модуля четыре вкладки:
- Модуль;
- Привязка к пунктам меню;
- Доп. Настройки;
- Права.
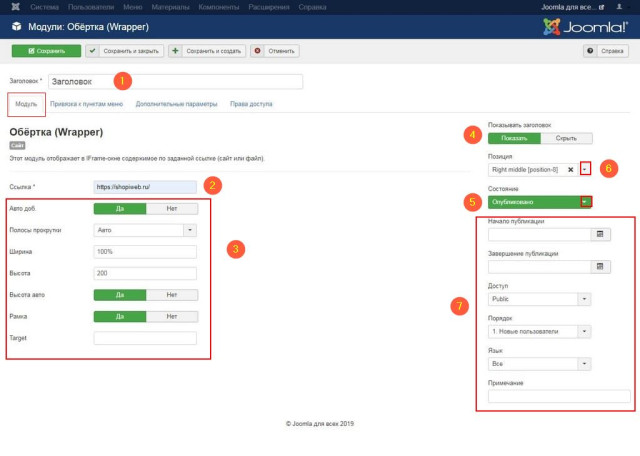
Модуль
Настройки модуля на вкладке «Модуль» — базовые. В левой части страницы вы должны, обязательно, указать: ссылку документа. Остальные настройки заполняются по желанию.
Авто доб. Если ваша ссылка незащищена (http), то её указывать не нужно и настройку авто доб. ставим в «Да». Если размещаемая ссылка защищена (https), то в этой настройке оставляем настройку по умолчанию «Нет», а саму ссылку пишем с протоколом https.
Размеры IFrame окна заполняются по вашему усмотрению. По умолчанию 100% (ширина) высота 200 px. Для модуля это нормально, а если будете вставлять модуль в статью, возможно маловато по высоте.
Если хотите, чтобы ссылка открывалась в новом окне в настройке «Target» пишем IFrame-a.
Важно! Используя настройку «Target», помните, что некоторые браузеры заблокируют переход с незащищенного сайта, на защищённый сайт (документ) в новом окне. Если настройку «Target» не ставить, документ (сайт) будет листаться в пределах IFrame окна на вашем сайте.
В правой части экрана:
- Показываем или срываем название модуля (оно обязательно);
- Указываем позицию модуля в рабочем шаблоне;
- Публикуем или сохраняем черновик модуля, меняя его состояние в настройке «Состояние»;
- Если нужно отсрочить публикацию модуля выставляем настройки «Начало публикации» и «Завершение публикации»;
- Настройкой доступа вы можете ограничить доступ пользователей к просмотру модуля различным группам пользователей;
- Порядок модуля укажет расположение модуля в выбранной позиции;
- Примечание нужно для административной памяти, оно будет показано в списке модулей административной панели.
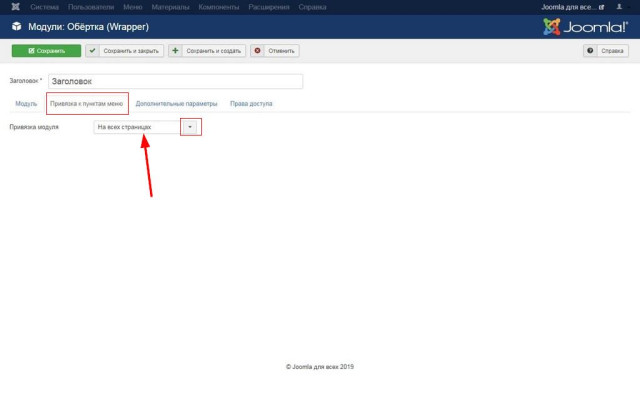
Привязка к пунктам меню
Здесь вам нужно выбрать пункты меню, где этот модуль будет показан. Если такого выбора не нужно, ставим показывать на всех страницах.
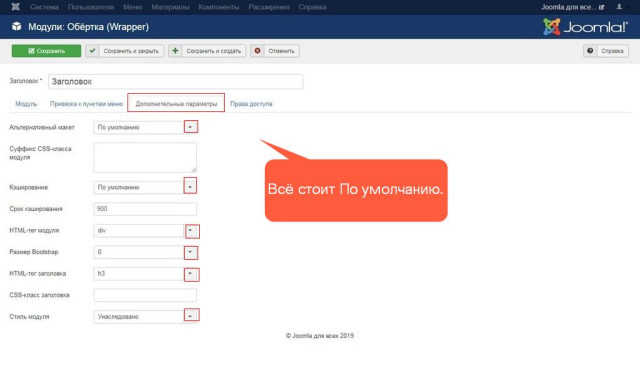
Доп. Настройки
Эти настройки внешнего вида данного модуля. Если не используете свои стили, то оставляем настройки по умолчанию.
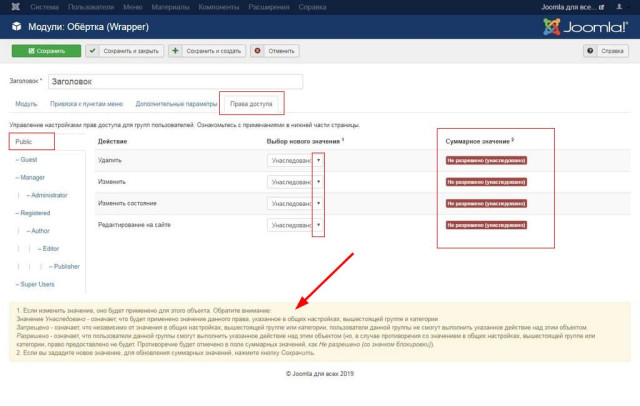
Права
Если ваш сайт многопользовательский, в настройках права, вам нужно указать, кто может редактировать или управлять этим модулем. Если администратор один, оставляем настройки по умолчанию.
Смотрим модуль на сайте
После публикации модуля, смотрим его на сайте. Если используете кэш, то перед просмотром очистите кэш на вкладке Система>>>Очистить весь кэш.
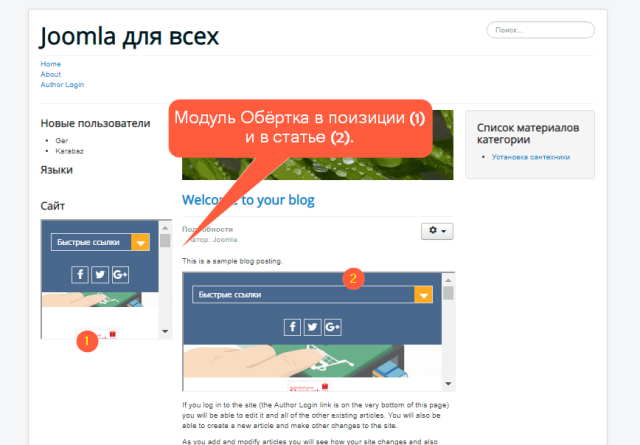
Используем модуль в статье
На фото выше вы видите, что я поместил Joomla модуль Обёртка (Wrapper) не только в позицию модулей, но и в статье. Эта возможность есть в системном редакторе Joomla (кнопка «Модуль»), а также в редакторе JCE, если вы его используете.
Если вы не видите кнопку «Модуль» в панели системного редактора TinyMCE, откройте редактор на вкладке «Плагины» и включите расширенный режим редактора, настройка «Расширенный список». Не перепутайте набор редактора для администратора (Набор 0).
Вывод
Как по мне, так модуль очень полезный. На версии Joomla! 3.9.2 Stable и шаблонах по умолчанию работает идеально.
©joomla-abc.ru
Еще уроки
- 10 лучших WAMP платформ для CMS Joomla под Windows, урок 3
- 12 Правил оптимизации Joomla сайта, урок 28
- 2 программы FTP клиент для создания Joomla сайта – FilleZilla, WinSCP, урок 4
- 33 первых расширения Joomla сайта — плагины и компоненты для расширения функционала сайта, урок 29
- 5 Программ для работы с изображениями Joomla, урок 6
- Favicon сайта Joomla – как создать и установить favicon на сайт Joomla, урок 13
- Joomla модуль Обёртка (Wrapper)
- Joomla на XAMPP — управление Joomla в автономном режиме на локальной машине, урок 7
- reCAPTCHA версия 2.0 на сайте Joomla — капча на Joomla сайте
- URL Joomla: SEF, ЧПУ, убрать index урок 59
Похожие статьи
Модуль Популярные метки Joomla сайт...
Продолжаем обзоры модулей сайта Joomla коробочной версии. Пока в версии 3.9...
Настройки кэш Joomla — Общие настро...
Кэш Joomla это инструмент позволяющий системе полностью запоминать вызванны...
Папки модулей Joomla, урок 36
Иногда приходится править модули Joomla. Для этого приходится искать папки ...
Модуль кто на сайте для Joomla 3, у...
В этом уроке посмотрим, для чего нужен и как настраивается модуль с названи...
Модуль Меню на Joomla сайте
Продолжаем изучение модулей Joomla сайта. Сегодня модуль для показа меню на...
Модуль Материалы в архиве Joomla са...
Продолжаем изучение модулей сайта Joomla. В этом уроке модуль типа «Материа...