Что такое Кнопка "Наверх" на сайте Joomla
Кнопка «Наверх» на сайте Joomla очень удобное функциональное дополнение в оформлении сайта. Она особенно удобна на сайте с длинными статьями и с большим количеством комментариев. «Установить» ее можно в любом месте экрана, но разумно сделать это внизу экрана, справа, слева или посередине. Сделать кнопку «Наверх» можно в виде любой картинки, которая вам нравиться
Работает кнопка «Наверх» следующим образом. При начале просмотра (прокручивания вниз) страницы кнопка «Наверх» появляется. При нажатии (клике) на нее страница плавно перемещается в начало. Остановить перемещение наверх нельзя.
Реализовать кнопку «Наверх» на сайте Joomla,без сторонних расширений, несложно. Для этого нужно сделать 5 несложных действий.
- Загрузить специальный скрипт в каталог сайта;
- Загрузить картинку для кнопки «Наверх» в каталог сайта;
- Разместить PHP код в шаблоне главной страницы сайта;
- Задать CSS стиль кнопки «Наверх»;
- Подключить библиотеки jQuery к сайту.
Обо всем по порядку.
Но перед началом любых работ по редактированию файлов сайта, предпримите меры, чтобы была возможность «откатиться назад» в случае ошибки. Например, сделайте резервную копию сайта (Backup) на своем хостинге или как минимум,сделайте копию Шаблона в "Менеджере Шаблонов".
Загрузить специальный скрипт в каталог сайта
Скрипт это текстовой файл с набором определенных команд, нужных для выполнения задачи. По сути это программа, написанная в текстовом редакторе. По формату это текстовой файл с расширением .js.
Для выполнения нашей задачи, плавное движение «Наверх», нужен нижеследующий скрипт.
$(function(){$.fn.scrollToTop=function(){$(this).hide().removeAttr("href");
if($(window).scrollTop()!="0"){$(this).fadeIn("slow")}var scrollDiv=$(this);$(window)
.scroll(function(){if($(window).scrollTop()=="0"){$(scrollDiv).fadeOut("slow")}else{$(scrollDiv).fadeIn("slow")}})
;$(this).click(function(){$("html, body").animate({scrollTop:0},"slow")})}});Его нужно скопировать, открыть любой текстовой редактор, например Notepad++,выбрать «Создать», вставить скопированный текст в новый документ и сохранить его под любым именем. В моем примере пусть будет традиционное имя, toTop. Полное имя файла должно быть toTop.js.
Теперь, этот файл toTop.js нужно загрузить в любую директорию сайта. В принципе, в какую директорию (папку) загружать файл значение не имеет. Но для «порядка» загружаем скрипт (текстовой файл toTop.js) в папку с вашим рабочим шаблоном и в папку, где есть другие скрипты. Повторюсь, можете загрузить скрипт в любую папку, но при этом важно следующее:
Важно! Нужно зафиксировать (скопировать в блокнот) абсолютный адрес до этого скрипта. Например, такой: http://Ваш-домен/templates/Ваш-шаблон/jscript/toTop.js
Загрузить картинку для кнопки «Наверх» в каталог сайта
Подберите картинку для кнопки «Наверх» подходящую к дизайну вашего сайта.(В верхнем меню моего сайта есть ссылки на хранилища аватарок в разделе «Инструменты веб- мастера→Архивы иконок»
Загрузите картинку в каталог сайта, поближе к корню, в папку image.
Важно! Зафиксируйте адрес до картинки. Подойдет как абсолютный, так и относительный путь до картинки.
Например:
http://Ваш-домен/images/uplevel.png
или
/images/uplevel.png //, где uplevel.png ,это сама картинка кнопки «Наверх»
Разместить PHP код в шаблоне главной страницы сайта
Чтобы наш скрипт работал, нужно разместить специальный, для этого скрипта, PHP код разместить на главной странице сайта.
Нижеследующий код, размещаем в «Шаблоне главной странице сайта» перед тегом </body>.Для этого войдите в административную панель сайта с правами супер администратора. Откройте
Расширения →Менеджер шаблонов→ Стили→Шаблон→ Основные файлы шаблона--Изменить шаблон главной страницы
<a href="#" id="toTop"><img src="http://Ваш-домен/images/uplevel.png" title="Наверх" border="0" align="absmiddle" />
</a>
<script src="http://Ваш-домен/Ваш-шаблон/js/toTop.js" type="text/javascript"></script>
<script type="text/javascript">
$(function() {
$("#toTop").scrollToTop();
});
</script>
В этом коде, перед вставкой, меняете,вставляя свои данные сайта:
- Адрес до картинки, относительный или абсолютный, до картинки кнопки «Наверх» в img src;
- Адрес до скрипта, только абсолютный (с http),до загруженного скрипта.
Если название скрипта вы сделали отличное от toTop.js,то в атрибуте hrefпоменяйте значении id= “toTop”,на свое название скрипта.
Задать CSS стиль кнопки «Наверх»
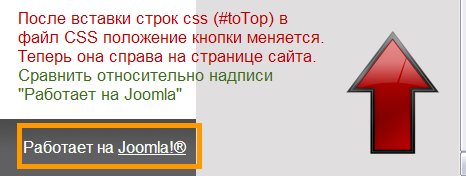
Кнопку «Наверх» нужно на сайте разместить. Для этого нужно в файле CSS задать стиль кнопки.
Например, предлагаю такой CSS код. Кнопка будет справа, внизу, и будет видна при прокручивании страницы. Вот пример кода стиля кнопки наверх:
#toTop {
position: fixed;
bottom: 20px;
right: 2px;
background: none;
cursor: pointer;}
Этот код для стиля CSS кнопки нужно вставить в конец файла templates.css. Чтобы его открыть нужно в административной панели идти по адресу:
Расширения →Менеджер шаблонов→ Стили→Шаблон→ Основные файлы шаблона → Таблицы стилей
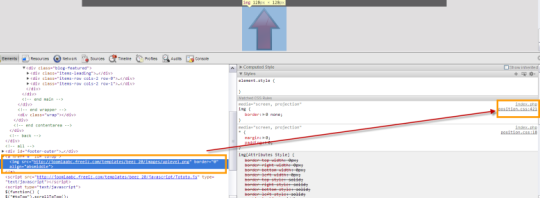
Но здесь может возникнуть проблема. Таблица стилей для главной страницы сайта может отличаться от templates.css .Чтобы понять в какой CSS файл нужно вставлять код, откройте главную страницу сайта, где уже должна быть видна картинка «Наверх».

Левой кнопкой мыши кликнете по картинке и выберете «Просмотр кода элемент» в Chrome. Далее, в левом столбце ищете картинку «Наверх», справа видите в каком файле CSS задается ее стиль. В этот файл и вставляете вышеуказанный код задающий стиль кнопки.

Подключить библиотеки jQuery
Подключить библиотеки jQuery к сайту, этот пункт я оставил на последок, так как ваш сайт уже может быть подключен к библиотекам jQuery.
После выполнения первых трех пунктов, откройте сайт, ваша кнопка, должна быть видна. Нажмите на нее. Если прокручивания не произошло или страница просто скакнула «Наверх», значит jQuery не подключен.
Чтобы включить библиотеки jQuery воспользуйтесь плагином: JB Library Plugin. можно без плагина, проще. Вставьте нижеследующий код в шаблон главной страницы перед тегом </head>.
<script src="https://ajax.googleapis.com/ajax/libs/jquery/1.7.0/jquery.min.js"></script>Этот код подключит сайт к библиотеке jQuery (версия 1.7) сервера Google.
На этом о кнопке «Наверх» на сайте Joomla все!
В итоге замечу, что благодаря устранению конфликтов между библиотеками jQuery и Mootools, в Joomla 3.x практически все шаблоны для Joomla 3.x имеют встроенный кнопки "наверх".
Плагин "Кнопка наверх"
Упростить работу можно установкой тематического плагина. Например, плагина Skyline Scroll To Top, страница плагина: https://extstore.com/joomla-extensions/plugins.
©Joomla-abc.ru
Статьи близкие по теме
Похожие статьи
Структура расширений Joomla, компон...
В этой статье вы найдете информацию о типах расширений CMS Joomla, таких, к...
Пагинация на сайте Joomla: пострани...
В этой статье поговорим, как осуществляется один из видов навигации Joomla,...
Установка Joomla на хостинг по FTP
В этой статье - установка Joomla на хостинг по FTP. Смотрим версию Joomla 2...
Безопасность Joomla – ручной поиск ...
Joomla, как и любой другой сайт, подвержен хакерским атакам и не застрахова...
Структура корневого каталога Joomla
На этой странице вы найдете информацию, что такое структура корневого катал...
Замена иконки, favicon на сайте Joo...
В этой статье я расскажу, как делается замена иконки, favicon на сайте Joom...