Вступление
На CMS Joomla есть системный модуль, выводящий популярные материалы сайта. Каталог модуля mod_articles_popular.
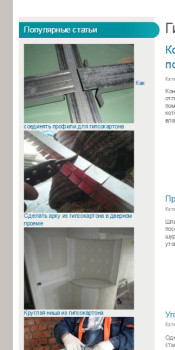
Вам знаком модуль Joomla, выводящий список популярных статей сайта. На Joomla он называется «Материалы - Самые читаемые» и выводит наиболее просматриваемые материалы (статьи) сайта. Модуль достаточно интересен и может улучшить навигацию по сайту, мотивируя посетителей на переход в популярную статью. Несомненно, тематическая фотография в этом модуле усилит мотивацию на переход.
Как добавить в модуль популярные статьи изображения, по шагам
Авторизуемся в административной панели сайта;
Идем в «Менеджер шаблонов» и открываем рабочий шаблон для редактирования;
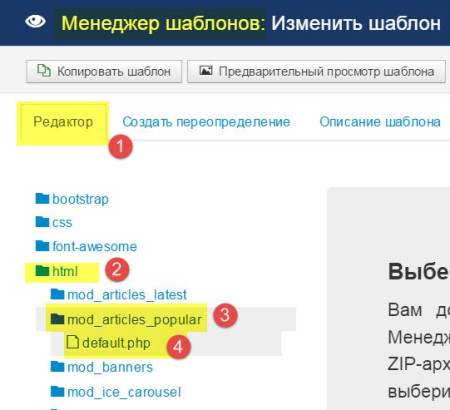
В «дереве» каталогов открываем каталог html;
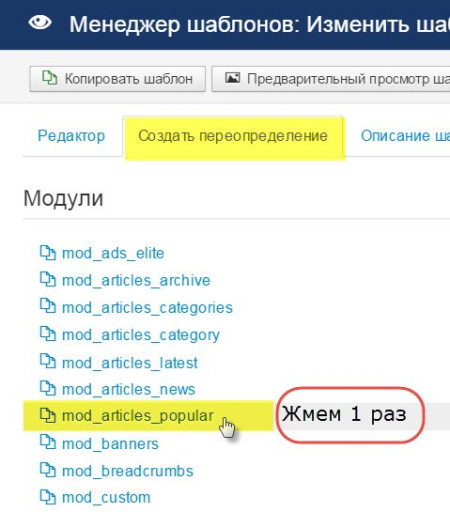
Смотрим наличие папки mod_articles_popular. Её не видим;
Открываем «Создать переопределение» и жмем на файл mod_articles_popular. После этого он появится по адресу: /html/mod_articles_popular/;
Возвращаемся обратно в «Редактор» и открываем файл: "/html/mod_articles_popular/default.php" в шаблоне "Ваш шаблон";
Копируем этот файл, на случай ошибки и сохраняем в текстовом редакторе;
Редактируем файл следующим образом:
<div class="row-fluid mostread <?php echo $moduleclass_sfx; ?>">
<?php foreach ($list as $item) : ?>
<?php $images = json_decode($item->images); ?>
<div class="span4">
<?php if( $images->image_intro ) : ?>
<img src="/<?php echo $images->image_intro; ?>" alt="<?php echo htmlspecialchars($item->title); ?>" />
<?php endif; ?>
<a href="/<?php echo $item->link; ?>">
<?php echo $item->title; ?></a>
</div>
<?php endforeach; ?>
</div>
Первая строка:
<div class="row-fluid mostread <?php echo $moduleclass_sfx; ?>">
«берет» класс от Bootstrap 2, а строка:
<div class="span4">
Задает этот класс. Span4 это класс Bootstrap 2, задающих отображение материала в три колонки. Если вам не нужны колонки, то span4 заменяете на «Суффикс CSS-класса модуля» поддерживаемый вашим шаблоном.
Так как, большинство шаблонов поддерживают Bootstrap 2, то первую строку тоже можно убрать.
Примечание: теперь в модуле «Материалы-Самые читаемые» вместе с заголовком статьи будет отображаться фотографии, добавленных к анонсам статей.
©Joomla-abc.ru
Другие статьи сайта
Похожие статьи
Работа с базой данных Joomla 3 на у...
Создание и управление (администрирование) сайта Joomla невозможно без польз...
Замена иконки, favicon на сайте Joo...
В этой статье я расскажу, как делается замена иконки, favicon на сайте Joom...
Что такое фреймворк
Что такое фреймворк. Зачем он нужен, что входит в его структуру и другая ин...
J2XML перенос содержания и пользова...
J2XML это компонент с плагином CMS Joomla, для переноса содержания и пользо...
Способы защиты сайта Joomla от неце...
Безопасность любого сайта постоянно находится под угрозой. По различным при...
ItemId в Joomla URL, что такое Item...
Работая на сайте Joomla, вы не могли, не заметить, что в системе есть парам...