Вступление
На CMS Joomla есть системный модуль, выводящий популярные материалы сайта. Каталог модуля mod_articles_popular.
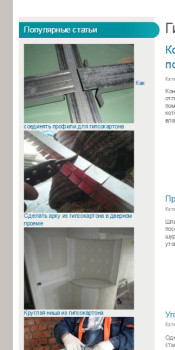
Вам знаком модуль Joomla, выводящий список популярных статей сайта. На Joomla он называется «Материалы - Самые читаемые» и выводит наиболее просматриваемые материалы (статьи) сайта. Модуль достаточно интересен и может улучшить навигацию по сайту, мотивируя посетителей на переход в популярную статью. Несомненно, тематическая фотография в этом модуле усилит мотивацию на переход.
Как добавить в модуль популярные статьи изображения, по шагам
Авторизуемся в административной панели сайта;
Идем в «Менеджер шаблонов» и открываем рабочий шаблон для редактирования;
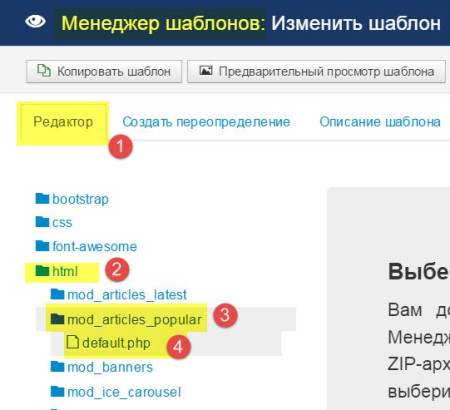
В «дереве» каталогов открываем каталог html;
Смотрим наличие папки mod_articles_popular. Её не видим;
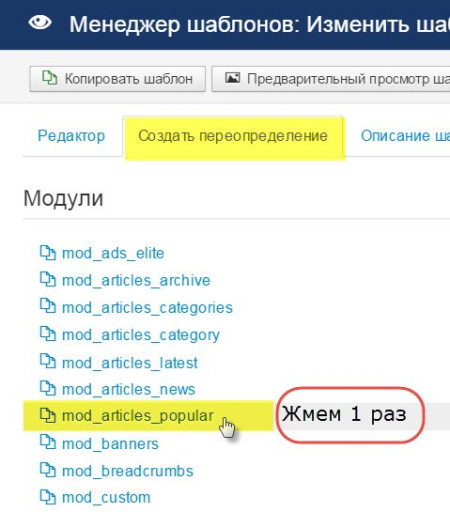
Открываем «Создать переопределение» и жмем на файл mod_articles_popular. После этого он появится по адресу: /html/mod_articles_popular/;
Возвращаемся обратно в «Редактор» и открываем файл: "/html/mod_articles_popular/default.php" в шаблоне "Ваш шаблон";
Копируем этот файл, на случай ошибки и сохраняем в текстовом редакторе;
Редактируем файл следующим образом:
<div class="row-fluid mostread <?php echo $moduleclass_sfx; ?>">
<?php foreach ($list as $item) : ?>
<?php $images = json_decode($item->images); ?>
<div class="span4">
<?php if( $images->image_intro ) : ?>
<img src="/<?php echo $images->image_intro; ?>" alt="<?php echo htmlspecialchars($item->title); ?>" />
<?php endif; ?>
<a href="/<?php echo $item->link; ?>">
<?php echo $item->title; ?></a>
</div>
<?php endforeach; ?>
</div>
Первая строка:
<div class="row-fluid mostread <?php echo $moduleclass_sfx; ?>">
«берет» класс от Bootstrap 2, а строка:
<div class="span4">
Задает этот класс. Span4 это класс Bootstrap 2, задающих отображение материала в три колонки. Если вам не нужны колонки, то span4 заменяете на «Суффикс CSS-класса модуля» поддерживаемый вашим шаблоном.
Так как, большинство шаблонов поддерживают Bootstrap 2, то первую строку тоже можно убрать.
Примечание: теперь в модуле «Материалы-Самые читаемые» вместе с заголовком статьи будет отображаться фотографии, добавленных к анонсам статей.
©Joomla-abc.ru
Другие статьи сайта
Похожие статьи
Установка Joomla на хостинг по FTP
В этой статье - установка Joomla на хостинг по FTP. Смотрим версию Joomla 2...
ItemId в Joomla URL, что такое Item...
Работая на сайте Joomla, вы не могли, не заметить, что в системе есть парам...
Подготовка перехода Joomla 3 на Joo...
Подготовка перехода Joomla 3 на Joomla 4 проходит под лозунгом «чистим всё,...
Способы защиты сайта Joomla от неце...
Безопасность любого сайта постоянно находится под угрозой. По различным при...
Структура расширений Joomla, компон...
В этой статье вы найдете информацию о типах расширений CMS Joomla, таких, к...
Структура корневого каталога Joomla
На этой странице вы найдете информацию, что такое структура корневого катал...