Вступление
Любая статья на сайте Joomla изначально, при написании, должна быть выстроена по определенной структуре и иметь несколько обязательных элементов. Структура статьи и ее элементы определены правилами индексации поисковыми системами. Остановимся на этом подробнее.
Основные элементы веб-страницы Joomla
В публикуемой статье обязательно должен быть заголовок. Заголовок страницы заключается в теги title . При этом заголовок отражается в поисковой выдаче и является ссылкой на вашу статью на сайте.
Говоря о заголовке ( title ) статьи следует отметить, заголовок должен быть уникальным в рамках всего сайта, его длина должна быть в пределах 15 -70 знаков с учетом пробелов. Также заголовок должен быть оптимизирован для отображения в URL статьи при помощи внутреннего оптимизатора Joomla или при помощи SEO компонентов, например Artio JoomSEF или sH 404.
Сама статья для Joomla должна быть написана в удобном для гостей виде и ее структура должна быть создана при помощи заголовков и подзаголовков.
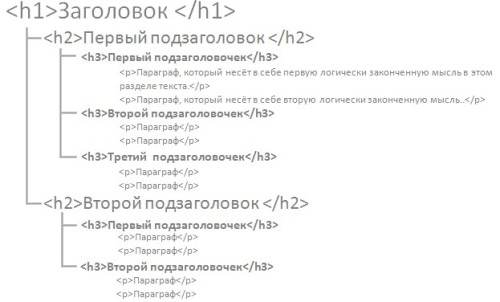
Общий вид структуры статьи должен выглядеть так:
< h1 > Использование заголовков </ h1 > Это статья о важности заголовков < h2 > Почему использование заголовков? </ h2 > Важно использовать заголовки, чтобы поисковых ботов могу сказать, что это < strong > важны </ strong > части вашей статьи < h3 > Типы заголовков </ h3 > Вы можете использовать набор типов заголовков , но они должны быть упорядочены , и структурированные , в пределах вашей страницы . H1 должен быть ваш заголовок страницы , с H2 используется для суб - заголовки страниц . Любые заголовки в вашем суб - заголовки должны каскаде, используя H3 , H4 , H5 и , как соответствующие . < h2 > Неужели так трудно реализовать заголовки? </ h2 > Это действительно легко реализовать заголовки , вы просто использовать соответствующий HTML-код < h3 > Использование заголовков на динамических страницах </ h3 > О динамических страниц , просто поместите ваш главный заголовок в H1 ( для примера , заголовок страницы категории листинга бы H1 ), затем обернуть все последующие заголовки H2 .
В статье должен быть один общий заголовок, заключенный в теги H 1 и несколько H 2- H 7 выстроенных в древовидную структуру с логично построенным материалом. В статье необязательно присутствие всех тегов H 2- H 7,но соблюдение их иерархии обязательно. Не нужно вставлять в статью несколько заголовков H 1.Не стоит в часть статьи с подзаголовком H 4 вставлять абзац H 2,например.
Важнейшим элементом оптимизированной структуры статьи является тег H 1.По логике, было бы разумно, чтобы тег H 1 обрамлял заголовок отдельно открытой статьи. При этом нужно чтобы тег H 1 был единственным на странице, и быть уникальным и не совпадать с title (заголовком).
Уникальность title решается SEO компонентами, добавлением к заголовку названия блога, после разделителя. А вот с тегом H 1 у CMS Joomla ,как в принципе и у других систем управления контентом, небольшая проблема.
У Joomla по умолчанию не предусмотрен тег H 1 в коде. Следует отметить, что разметка статей закладывается в шаблон Joomla и наличие или отсутствие тега H 1 закладывается при верстке шаблона. Но в большинстве шаблонов Joomla тег H 1 отсутствует.
Хочу заметить, что отсутствие в ваших статьях тега H 1 не обрушит ваш сайт, а его присутствие не решающий момент оптимизации сайта. Но присутствие тега H 1, несомненно, один из важных элементов, влияющих на продвижении сайта в поисковой выдаче.
Та как же добавить тег H 1 в страницу сайта, а точнее как обрамить заголовок статьи тегами H 1.Под обрамлением понимаем заключение заголовка, в HTML разметке в теги H 1 по типу:
<h1> Заголовок статьи</h1>
Сделать это можно двумя принципиально разными способами.
- Первый это внести изменения в код Joomla.
- Второй это установить системный плагин для управления всеми тегами сайта. Разберем оба этих варианта.
Вставка тегов H 1 в код Joomla
Тег H 1 вставляется в ваш рабочий шаблон. Для этого вам нужно войти в каталог сайта, например по FTP соединению через любимый FTP клиент (у меня FileZilla ).
Теги, обрамляемые заголовок статьи нужно искать по их классу. Класс заголовка статьи: class="content h eading".
Искать этот класс, а соответственно код, отвечающий за вывод заголовка статьи, нужно искать (исправлять) в следующих файлах.
/public_Html/templates/Название темы/Html/com_content/article/default.php
/public_Html/templates/Название темы/Html/com_content/category/blog_item.php
Дальше просто.
Открываем каждый из этих файлов в текстовом редакторе (Блокноте или Notepad ++).Поиском ищите content h eading и меняете, теги H 2 на теги H 1.Сохраняетесь. Все. Теперь все ваши открытые статьи имеют заголовок в тегах H 1.
Здесь пример кусков этих файлов с кодами, отвечающими за вывод заголовка
//* Вставить теги <h1> в код Joomla
//* Вариант1 ищем по классу class="contentheading">
//* Файл : /public_html/Ваша тема/html/com_content/article/default.php
<?php if ($params->get('show_title')) : ?>
<h1 class="contentheading">
<?php if ($params->get('link_titles') && !empty($this->item->readmore_link)) : ?>
<a href="/<?php echo $this->item->readmore_link; ?>">
<?php echo $this->escape($this->item->title); ?></a>
<?php else : ?>
<?php echo $this->escape($this->item->title); ?>
<?php endif; ?>
</h1>
<?php endif; ?>
//* Файл: /public_html/templates/jsn_pixel_free/html/com_content/category/blog_item.php
<div class="jsn-article">
<?php if ($params->get('show_title')) : ?>
<h1 class="contentheading">
<?php if ($params->get('link_titles') && $params->get('access-view')) : ?>
<a href="/<?php echo JRoute::_(ContentHelperRoute::getArticleRoute($this->item->slug, $this->item->catid)); ?>">
<?php echo $this->escape($this->item->title); ?></a>
<?php else : ?>
<?php echo $this->escape($this->item->title); ?>
<?php endif; ?>
</h1>
<?php endif; ?>
Если вы не любите править исходные коды Joomla , то вставить теги H 1 в страницы Joomla можно при помощи простого системного плагина: Header Tags plugin.
Итоги статьи:
- Тег H 1 в заголовке статьи является не обязательным, но крайне желательным тегом оптимизации статьи Joomla .
- В шаблонах Joomla не предусмотрен тег H 1.
- Включить тег H 1 в шаблон Joomla ,а именно для обрамления заголовков статьи, можно вставив его непосредственно в рабочий шаблон Joomla или установить плагин управляющий тегами H 1- H 6 на сайте.
©Joomla-abc.ru
Другие статьи раздела: Поисковая оптимизация Joomla
- Sh404sef SEF компонент Joomla – зачем нужен, основной функционал
- Как проверить позиции сайта Joomla в выдаче Яндекс и Google
- Как удалить ссылку Artio JoomSef
- Компонент Artio JoomSEF – знакомство, зачем нужен, функционал
- Метки Joomla в оптимизации сайта
- Настройка названий и конфигурация мета-тегов Artio JoomSEF
- Общие правила SEO оптимизации на Joomla
- Проверка битых ссылок Joomla сайта программой XENU
- Работа с URL в Artio JoomSEF компоненте Joomla
- Склейка зеркал сайта Joomla, два способа
Похожие статьи
Настройка названий и конфигурация м...
Настройка названий и конфигурация мета-тегов Artio JoomSEF продолжает настр...
Компонент Artio JoomSEF – знакомств...
Компонент Artio JoomSEF это многофункциональное расширение Joomla, основная...
Общие правила SEO оптимизации на Jo...
В этой статье поговорим про общие правила SEO оптимизации на Joomla. Здесь ...
Проверка битых ссылок Joomla сайта ...
Вы знаете, что битых ссылок на сайте быть не должно? Проверка битых ссылок ...
Склейка зеркал сайта Joomla, два сп...
Любой сайт имеет, как минимум одно зеркало. Под зеркалами понимаются два са...
Техобслуживание ссылок Artio JoomSE...
Техобслуживание ссылок Artio JoomSEF нужно для новой генерации SEF ссылок с...